Cómo Poner una Línea Horizontal en HTML: Guía Completa
En el diseño web, a veces los detalles más pequeños pueden marcar la mayor diferencia. Un elemento simple, como una línea horizontal, puede mejorar significativamente la legibilidad y la organización de tu contenido. Si alguna vez te has preguntado cómo agregar este elemento a tus páginas web, estás en el lugar correcto. Esta guía te guiará a través de los métodos para poner una línea horizontal en HTML, brindándote el conocimiento para mejorar el aspecto de tus sitios web.
Las líneas horizontales, conocidas como "horizontal rules" en inglés, actúan como separadores visuales, dividiendo el contenido en secciones distintas para facilitar la navegación. Son particularmente útiles para diferenciar párrafos, encabezados y otros elementos de la página, lo que permite a los lectores procesar la información de manera más eficiente. Ya sea que seas un principiante en HTML o un desarrollador experimentado, comprender cómo usar las líneas horizontales puede mejorar significativamente la apariencia y la usabilidad de tus sitios web.
Antes de la llegada de las hojas de estilo en cascada (CSS), la etiqueta <hr> era la forma principal de agregar líneas horizontales en HTML. Esta etiqueta, que no requiere una etiqueta de cierre, se inserta simplemente en el código HTML donde se desea la línea. Si bien la etiqueta <hr> sigue siendo perfectamente válida en HTML5, su apariencia predeterminada puede parecer simple. Sin embargo, con CSS, podemos personalizar completamente la apariencia de estas líneas, controlando su grosor, color, alineación y más.
El uso efectivo de líneas horizontales puede mejorar la organización y el atractivo visual de tu sitio web. Al dividir grandes bloques de texto, las líneas horizontales mejoran la legibilidad y facilitan que los visitantes escaneen el contenido. Además, se pueden usar creativamente para agregar elementos de diseño, como separar el contenido principal de las barras laterales o pies de página. Dominar el uso de líneas horizontales, tanto con la etiqueta <hr> como con CSS, te permitirá mejorar la estética general de tus páginas web.
En las siguientes secciones, profundizaremos en los métodos específicos para agregar y personalizar líneas horizontales en HTML, proporcionándote los conocimientos para implementarlas eficazmente en tus propios proyectos de diseño web. Aprenderás a usar la etiqueta <hr>, explorar las opciones de estilo con CSS y descubrir consejos prácticos para optimizar su uso. Ya sea que estés creando un blog personal, una página de destino comercial o un sitio web complejo, comprender cómo usar líneas horizontales puede mejorar significativamente la claridad y el impacto visual de tu contenido.
Ventajas y desventajas de usar la etiqueta <hr>
| Ventajas | Desventajas |
|---|---|
| Fácil de usar, solo requiere la etiqueta <hr> | Apariencia limitada sin CSS |
| Ampliamente compatible con todos los navegadores | Dificultad para lograr diseños complejos sin CSS |
Mejores prácticas para usar líneas horizontales en HTML
Aquí hay algunos consejos para usar líneas horizontales de manera efectiva:
- Menos es más: No uses demasiadas líneas horizontales, ya que puede saturar el diseño.
- Consistencia: Mantén un estilo consistente para las líneas horizontales en todo tu sitio web.
- Espacio en blanco: Deja suficiente espacio en blanco alrededor de las líneas horizontales para evitar un aspecto abarrotado.
- Propósito claro: Usa líneas horizontales solo cuando tengan un propósito claro, como separar secciones de contenido.
- Diseño responsivo: Asegúrate de que las líneas horizontales se vean bien en diferentes tamaños de pantalla.
Preguntas frecuentes
1. ¿Puedo cambiar el color de una línea horizontal?
Sí, puedes usar CSS para cambiar el color de la línea horizontal.
2. ¿Puedo cambiar el grosor de una línea horizontal?
Sí, puedes usar CSS para ajustar el grosor de la línea horizontal.
3. ¿Puedo alinear una línea horizontal a la izquierda, derecha o centro?
Sí, puedes usar CSS para controlar la alineación de la línea horizontal.
4. ¿Puedo usar una imagen como línea horizontal?
Sí, puedes usar una imagen como fondo de un elemento HTML para crear una línea horizontal personalizada.
5. ¿Hay alternativas a la etiqueta <hr> para crear líneas horizontales?
Sí, puedes usar bordes CSS en elementos como <div> para crear líneas horizontales.
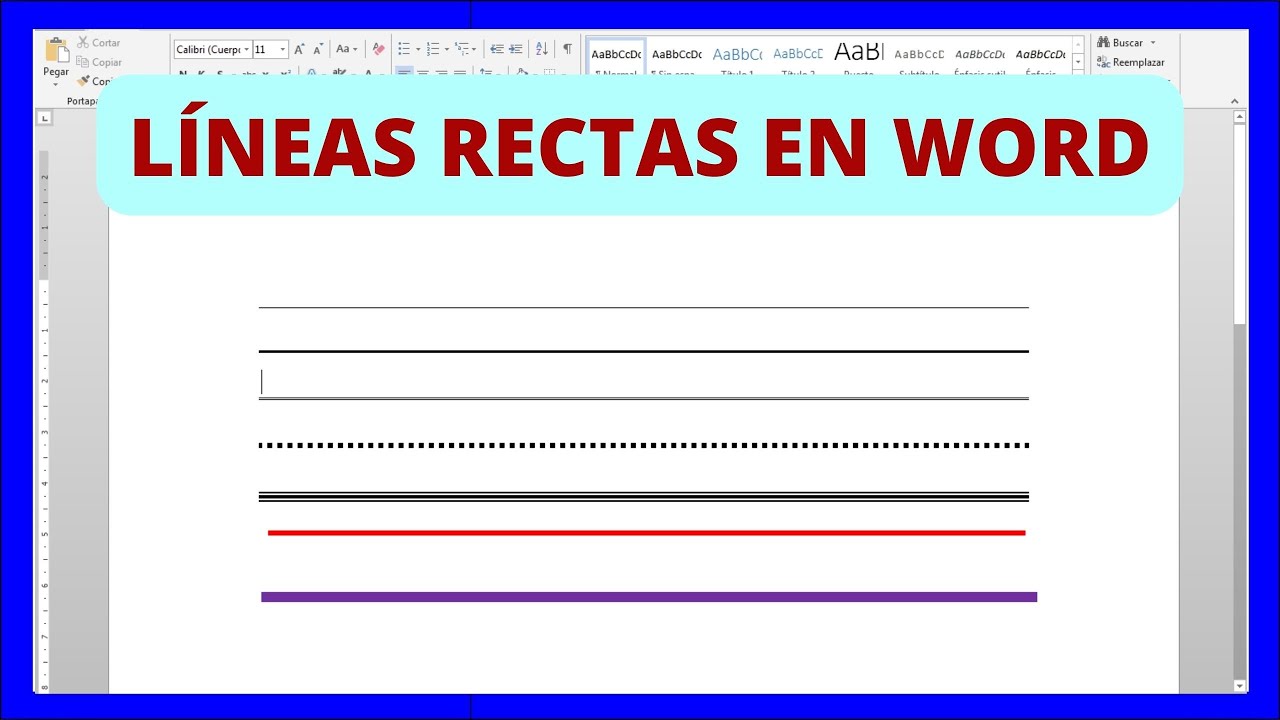
6. ¿Cómo puedo hacer que una línea horizontal sea punteada o discontinua?
Puedes usar la propiedad "border-style" en CSS para crear diferentes estilos de línea.
7. ¿Las líneas horizontales afectan el SEO?
Las líneas horizontales en sí mismas no tienen un impacto directo en el SEO, pero un buen diseño que las use puede mejorar la experiencia del usuario.
8. ¿Hay algún atributo obsoleto relacionado con la etiqueta <hr>?
Sí, atributos como "width", "size" y "align" están obsoletos en HTML5. Es mejor usar CSS para el estilo.
Consejos y trucos
Aquí hay algunos consejos adicionales para usar líneas horizontales:
- Experimenta con diferentes estilos de línea, como líneas punteadas o discontinuas, para encontrar lo que mejor se adapte a tu diseño.
- Usa líneas horizontales para crear efectos visuales interesantes, como separar un encabezado del contenido principal.
- Mantén tu código HTML limpio y organizado usando comentarios para indicar el propósito de las líneas horizontales.
En conclusión, las líneas horizontales pueden ser un activo valioso para mejorar la organización y el atractivo visual de tus páginas web. Ya sea que uses la etiqueta <hr> o CSS, comprender cómo implementarlas de manera efectiva puede mejorar significativamente la legibilidad y la experiencia del usuario. Recuerda usarlas con moderación, mantener la coherencia y priorizar siempre un diseño limpio y receptivo.
Dibujos kawaii para imprimir de animales
Abecedario en punto de cruz gratis
Crear cartones de bingo personalizados gratis