Come si fa una tabella HTML: la guida definitiva
Avete mai desiderato di organizzare le informazioni sul vostro sito web in modo chiaro e ordinato? Le tabelle HTML sono la soluzione perfetta! Ma come si fa una tabella HTML? In questa guida completa, vi accompagneremo passo dopo passo nella creazione di tabelle efficaci e accattivanti per il vostro sito web.
Le tabelle sono elementi fondamentali nel web design, utilizzate per presentare dati strutturati in modo comprensibile. Che si tratti di un semplice listino prezzi o di un complesso database di prodotti, le tabelle HTML consentono di organizzare le informazioni in righe e colonne, facilitandone la lettura e la navigazione da parte degli utenti.
Ma prima di addentrarci nei dettagli tecnici, facciamo un passo indietro e scopriamo la storia e l'importanza delle tabelle HTML. Sin dagli albori del World Wide Web, le tabelle sono state uno strumento essenziale per la presentazione dei dati online. Nel corso degli anni, il linguaggio HTML si è evoluto e con esso le possibilità offerte dalle tabelle, che sono diventate sempre più versatili e personalizzabili.
Tuttavia, la creazione di tabelle HTML può presentare alcune sfide, soprattutto per i principianti. La sintassi HTML può sembrare complessa e la formattazione delle tabelle può rivelarsi un compito arduo. Ma non temete! Con le giuste conoscenze e un po' di pratica, creare tabelle HTML efficaci sarà un gioco da ragazzi.
In questa guida, vi forniremo tutte le informazioni necessarie per padroneggiare l'arte della creazione di tabelle HTML. Imparerete a definire la struttura di una tabella, a formattarne il contenuto e ad aggiungere elementi interattivi per migliorare l'esperienza utente.
Vantaggi e svantaggi delle tabelle HTML
Prima di immergerci nella creazione di tabelle, è importante considerare i loro vantaggi e svantaggi:
| Vantaggi | Svantaggi |
|---|---|
| Organizzazione chiara dei dati | Possibile complessità nella formattazione |
| Facilità di lettura e navigazione | Problemi di responsività su dispositivi mobili |
| Miglioramento dell'accessibilità | Sovraccarico di informazioni se utilizzate eccessivamente |
Migliori pratiche per le tabelle HTML
Ecco alcune best practice da seguire per creare tabelle HTML efficaci:
- Utilizzare le tabelle solo per i dati tabulari.
- Mantenere la struttura della tabella semplice e leggibile.
- Utilizzare intestazioni di colonna descrittive.
- Formattare le tabelle in modo coerente.
- Testare la responsività delle tabelle su diversi dispositivi.
Esempi di utilizzo di tabelle HTML
Le tabelle HTML possono essere utilizzate in una varietà di contesti, tra cui:
- Listini prezzi
- Tabelle di dati finanziari
- Calendari ed orari
- Confronto di prodotti
- Moduli di contatto
Domande frequenti sulle tabelle HTML
Ecco alcune domande frequenti sulle tabelle HTML:
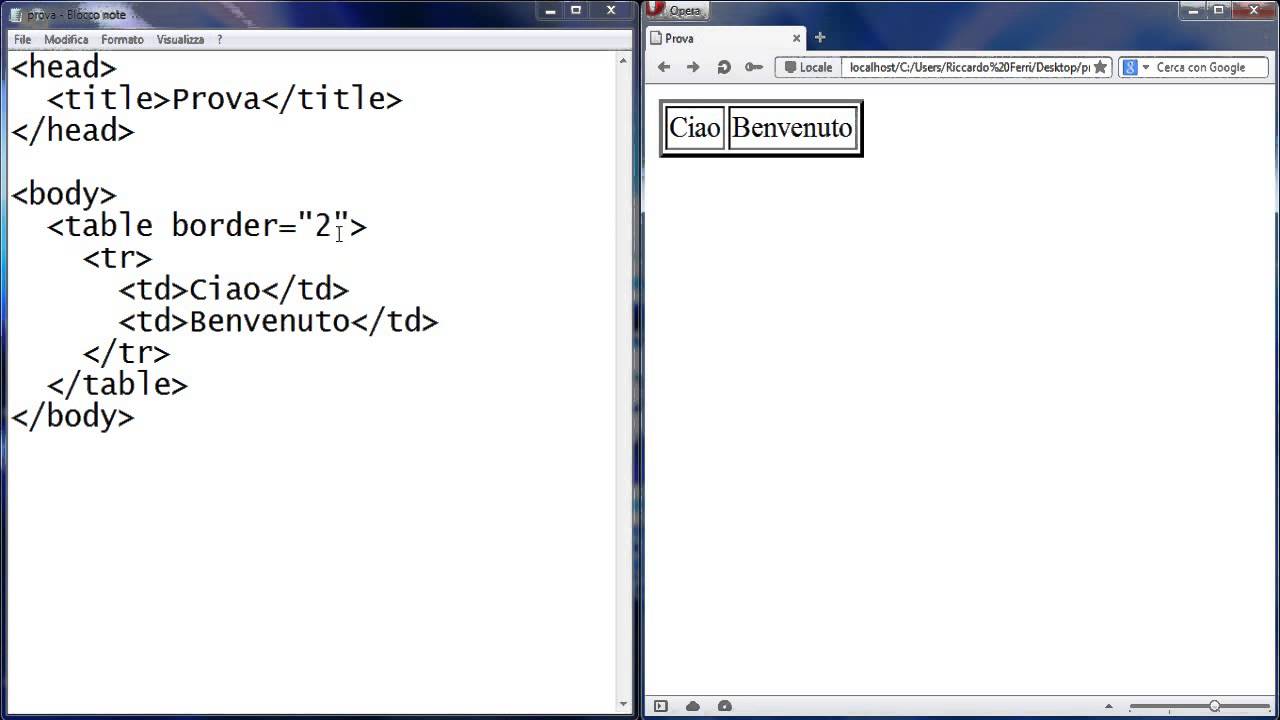
- Qual è la differenza tra
<table>e<tr>? - L'elemento
<table>definisce la tabella, mentre<tr>definisce una riga all'interno della tabella. - Come posso unire due celle in una tabella?
- È possibile unire celle orizzontalmente utilizzando l'attributo
colspano verticalmente utilizzando l'attributorowspan. - Come posso rendere una tabella responsive?
- Esistono diverse tecniche per rendere le tabelle responsive, come l'utilizzo di media query CSS o framework CSS come Bootstrap.
Consigli e trucchi per le tabelle HTML
Ecco alcuni consigli e trucchi per migliorare le vostre tabelle HTML:
- Utilizzate classi CSS per formattare le tabelle in modo più efficiente.
- Utilizzate JavaScript per aggiungere funzionalità interattive alle tabelle, come l'ordinamento e la ricerca.
- Testate sempre le vostre tabelle su diversi browser e dispositivi per garantire la compatibilità.
In conclusione, le tabelle HTML sono uno strumento potente per organizzare e presentare dati strutturati sul web. Con una solida conoscenza delle basi della creazione di tabelle HTML e seguendo le migliori pratiche, potrete creare tabelle efficaci e accattivanti che miglioreranno l'esperienza utente del vostro sito web. Continuate a sperimentare con diversi stili e funzionalità per scoprire tutte le potenzialità delle tabelle HTML!
Cosa vuol dire team guida completa al lavoro di squadra efficace
Postepay non funziona per i pagamenti online ecco le soluzioni
Il commercio equo solidale un dolce assaggio di giustizia