Rahsia Rekaan Web Menawan: Menguasai Sudut Elemen dengan HTML CSS Inside Border Radius
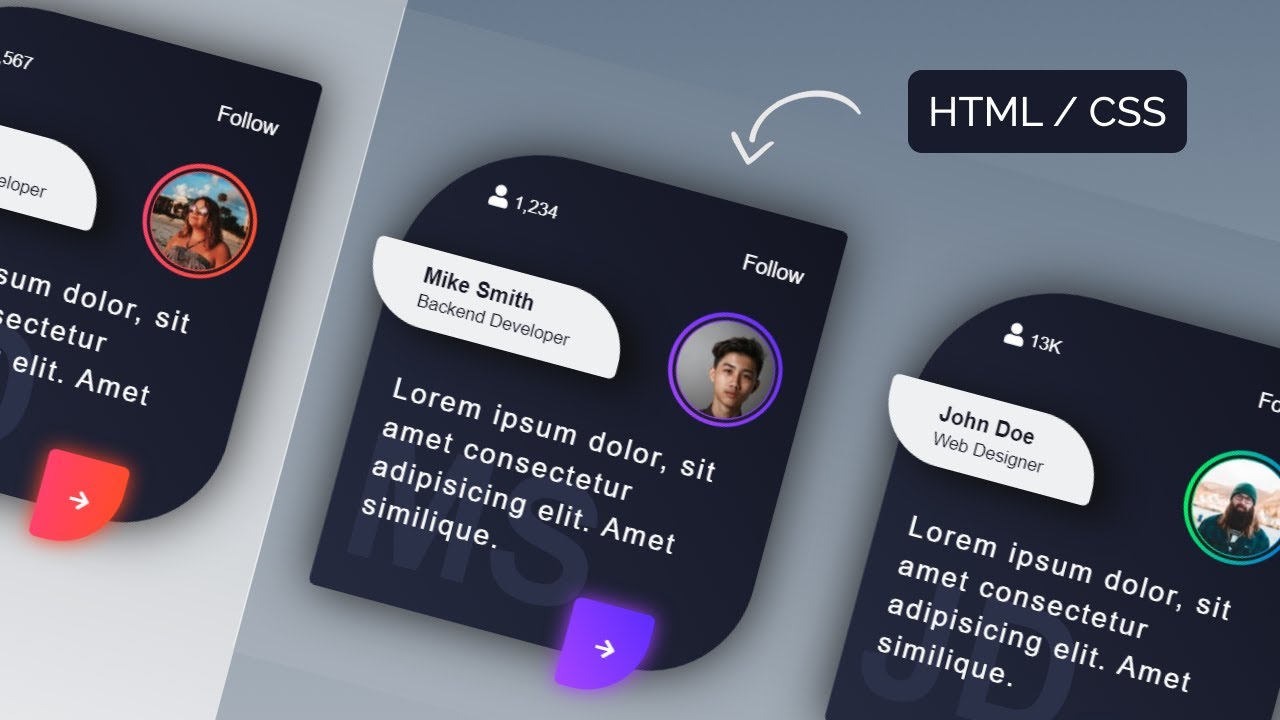
Pernahkah anda melayari laman web dan terpukau dengan rekaannya yang elegan dan moden? Sudut-sudut elemen yang melengkung lembut, memberikan sentuhan estetika yang memikat hati. Rahsia di sebalik rekaan memukau ini mungkin terletak pada satu elemen CSS yang sering dipandang remeh: border-radius.
Dalam dunia rekaan web, setiap perincian memainkan peranan penting. Sudut elemen yang tajam dan kaku boleh membuat laman web kelihatan ketinggalan zaman dan kurang menarik. Dengan menggunakan border-radius, pereka web boleh mengubah elemen-elemen ini, seperti butang, imej, dan kotak teks, menjadi lebih lembut dan menarik.
Border-radius merupakan satu sifat CSS yang membolehkan anda mengawal lengkungan sudut elemen HTML. Ia memberikan fleksibiliti untuk mencipta pelbagai bentuk, daripada lengkungan yang halus hingga bulatan sempurna. Dengan menguasai border-radius, anda boleh mencipta rekaan web yang lebih mesra pengguna, moden, dan profesional.
Sejarah penggunaan border-radius dalam rekaan web agak baru. Sebelum kemunculannya, pereka web terpaksa menggunakan imej atau teknik pengkodan yang kompleks untuk mencipta elemen bersudut bulat. Ini bukan sahaja memakan masa, malah boleh menyebabkan saiz fail laman web menjadi besar dan lambat dimuat turun.
Pengenalan border-radius telah merevolusikan cara pereka web mendekati rekaan laman web. Ia bukan sahaja memudahkan proses mencipta sudut bulat, malah turut meningkatkan prestasi laman web dengan mengurangkan kebergantungan kepada imej. Hari ini, border-radius telah menjadi standard industri dan digunakan secara meluas dalam pelbagai jenis laman web, daripada blog peribadi hingga laman web korporat.
Kelebihan dan Kekurangan border-radius
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan estetika laman web dengan sudut elemen yang lebih lembut dan moden. | Penggunaan yang berlebihan boleh membuat laman web kelihatan terlalu "comel" atau tidak profesional, terutamanya untuk laman web yang serius. |
| Memudahkan proses rekaan dan mengurangkan masa pembangunan laman web. | Sokongan pelayar web lama untuk border-radius mungkin terhad, memerlukan kod tambahan untuk memastikan keserasian. |
| Meningkatkan pengalaman pengguna dengan rekaan yang lebih mesra dan menarik. | - |
Lima Amalan Terbaik Menggunakan border-radius
Berikut adalah lima amalan terbaik untuk menggunakan border-radius dengan berkesan:
- Jangan keterlaluan: Gunakan
border-radiussecara sederhana untuk mengelakkan laman web kelihatan terlalu sarat. - Konsisten: Gunakan nilai
border-radiusyang sama untuk elemen yang serupa bagi mengekalkan keseragaman rekaan. - Uji pada pelbagai peranti: Pastikan
border-radiusdipaparkan dengan baik pada pelbagai saiz skrin dan peranti. - Pertimbangkan konteks: Gunakan
border-radiusyang sesuai dengan jenis laman web dan jenama anda. - Eksperimen: Jangan takut untuk bereksperimen dengan nilai dan gabungan
border-radiusyang berbeza untuk mencipta rekaan yang unik.
Kesimpulan
Border-radius merupakan satu alat berkuasa yang boleh mengubah rupa dan nuansa laman web anda. Dengan memahami cara menggunakannya dengan berkesan, anda boleh mencipta rekaan web yang lebih moden, menarik, dan mesra pengguna. Teruskan bereksperimen dan terokai pelbagai kemungkinan yang ditawarkan oleh border-radius untuk mencipta laman web yang benar-benar menonjol!
Alamak tak masuk kerja surat izin kena on point
Cara dapatkan penyata bank online sbi yono panduan lengkap anda
Kong sun enterprise sdn bhd rahsia kejayaan perniagaan anda