Deciphering 1-Inch Font: A Guide to Font Sizes and Readability
Imagine a letter, a single character, standing a full inch tall. This striking visual brings us to a fundamental question: What font size achieves this impressive scale? The answer isn't straightforward, a simple number to satisfy our curiosity. It's a journey into the intricacies of typography, a world where measurement isn't absolute, influenced by font families, design software, and the medium itself.
Determining a one-inch font size requires considering the specific font. Fonts, like handwriting, possess unique characteristics. Some are narrow, others wide. Some have tall ascenders (like the stem of a 'd') or descenders (like the tail of a 'g'), impacting the overall height. Therefore, a 72-point font in one typeface might not reach one inch, while a smaller point size in another might exceed it.
The software you use also plays a role. Different design programs interpret font sizes slightly differently, potentially leading to variations in the final output. This nuance emphasizes the importance of testing and careful measurement within your chosen design environment.
Moreover, the final output medium—print versus digital—influences the perceived size. Screen resolutions, print DPI (dots per inch), and even paper type contribute to the ultimate dimensions of your text. What appears an inch tall on your screen may not translate directly to printed material.
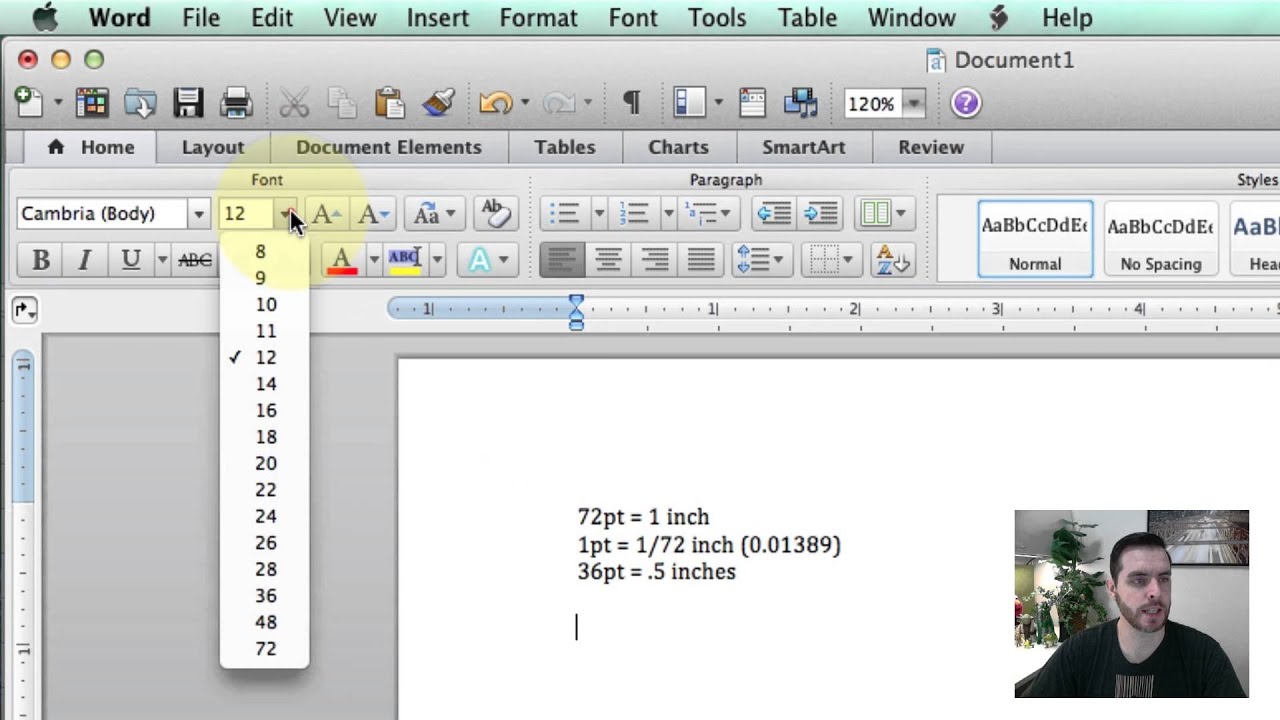
Navigating this complexity involves a blend of understanding and experimentation. Start with a point size around 72, a common starting point for one-inch approximations. Print a sample, measure, and adjust accordingly. This iterative process ensures accurate results tailored to your specific project needs.
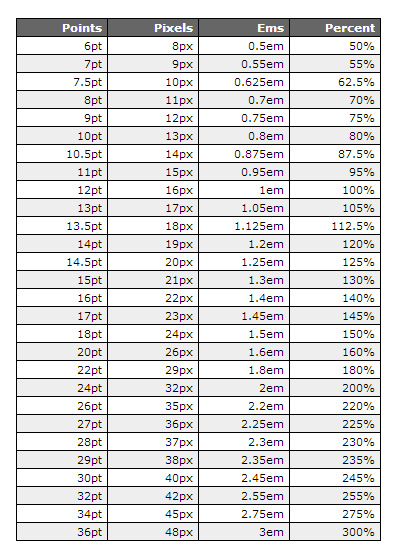
Historically, font sizes were measured in points, a system rooted in traditional printing practices. While digital tools have streamlined design, the point system persists. However, the relationship between points and inches isn't fixed, further emphasizing the need for direct measurement and adjustment when aiming for a precise one-inch height.
The importance of understanding font sizes extends beyond achieving a specific height. It directly impacts readability and accessibility. Larger font sizes improve readability for those with visual impairments, while overly large text can disrupt visual flow and aesthetic balance. The principle of finding the right size for the context is paramount.
One benefit of larger font sizes, particularly when targeting a one-inch height, is enhanced visibility and impact. This can be crucial for signage, posters, or other displays where grabbing attention from a distance is essential. Imagine a banner with a bold, one-inch-tall message – its impact is undeniable.
Another benefit is improved accessibility. Large print materials are invaluable for individuals with low vision, making information more readily accessible. Public notices, instructions, and educational materials often employ larger fonts to accommodate a wider audience.
Furthermore, large fonts can contribute to a stronger visual hierarchy. In design, using varied font sizes helps organize information, guiding the reader's eye and emphasizing key points. A one-inch heading, for example, clearly distinguishes the main topic from supporting text.
Creating a one-inch font involves these steps: Choose your font, start with a point size around 72 in your design software, print a sample, measure accurately with a ruler, and adjust the point size until the desired one-inch height is achieved. Repeat this process for different fonts or output mediums as needed.
Advantages and Disadvantages of Large Font Sizes
| Advantages | Disadvantages |
|---|---|
| Increased readability | Consumes more space |
| Improved accessibility | Can appear childish if overused |
| Enhanced visual impact | May disrupt visual balance |
Best Practice: Always test print your design to ensure the font size appears as expected in the final output.
Example: A street sign uses a bold, one-inch-tall font for maximum visibility.
Challenge: Maintaining consistent font sizes across different software and platforms. Solution: Utilize style guides and precise measurement techniques.
FAQ: What is a point size? A: A point is a unit of measurement traditionally used in typography. Approximately 72 points equals one inch.
Tip: When working with large format printing, consider viewing a scaled-down proof to assess the overall visual balance of the design.
In conclusion, the quest for a one-inch font size reveals the nuanced world of typography. It’s not a simple lookup, but a process of understanding the interplay of fonts, software, and output mediums. The benefits of achieving the right font size are significant, from increased readability and accessibility to enhanced visual impact. By following the outlined steps and best practices, you can navigate this complexity, achieving the desired visual impact while ensuring clarity and accessibility for your audience. Embrace the iterative process, experiment, and refine your approach to master the art of font sizing. This attention to detail will elevate your designs, ensuring clear communication and optimal visual appeal across various applications, from signage and posters to digital interfaces and print materials. Remember, the effective use of font size is a crucial element in creating engaging and accessible content.
Paris weather forecast next week your guide to the city of lights
Draft day delights dissecting the visuals of the wnba draft
Decoding humana insurance your guide to in network doctors




.png)