Effortless Navigation: Building a Sleek Search Bar in React
In the ever-evolving digital landscape, a seamless user experience is paramount to captivating and retaining your audience. As applications grow in complexity and content becomes increasingly abundant, efficient navigation tools are no longer a luxury but a necessity. Enter the ubiquitous search bar, a seemingly simple yet powerful element that empowers users to effortlessly traverse the vast expanse of information your application holds. And when it comes to building dynamic, user-friendly web applications, React stands as a formidable ally. This JavaScript library, celebrated for its component-based architecture and virtual DOM, provides an elegant framework for crafting interactive search functionalities.
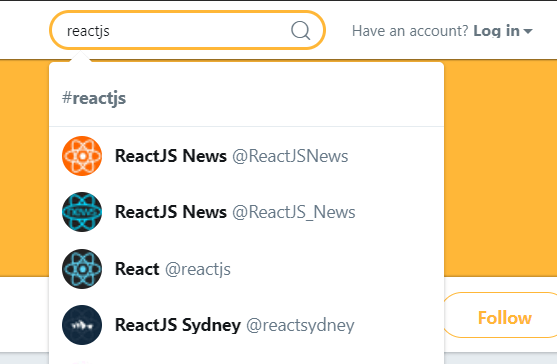
Imagine this: a user lands on your website, eager to discover the treasure trove of content you've painstakingly curated. Instead of being greeted by an overwhelming labyrinth of links and menus, they're met with a sleek, inviting search bar. With a few keystrokes, they can instantly pinpoint the information they seek, transforming their experience from potentially frustrating to effortlessly intuitive. This is the power of a well-implemented search bar, and React empowers you to bring this seamless navigation to life.
Let's delve into the world of creating search bars within the React ecosystem. We'll unravel the concepts, explore practical techniques, and empower you to enhance your applications with this essential navigational tool. Whether you're a seasoned React developer or just starting your journey, this guide will equip you with the knowledge and confidence to craft search functionalities that elevate your application's user experience.
Building a search bar in React goes beyond mere aesthetics; it's about creating an intuitive bridge between your users and the wealth of information your application offers. As users increasingly rely on search to navigate the digital realm, providing a smooth and efficient search experience is no longer a luxury but an expectation. By integrating a search bar into your React application, you're not just adding a visual element; you're making a conscious decision to prioritize user experience, empowering your audience to find exactly what they need with speed and ease.
A well-crafted search bar acts as a silent guide, anticipating user needs and providing a direct path to the desired information. It's an investment in user satisfaction, fostering a sense of control and efficiency that keeps users engaged and coming back for more. As we embark on this exploration of search bar creation in React, remember that we're not just building a feature; we're crafting an experience—an experience that can make all the difference in the success of your application.
Advantages and Disadvantages
Let's explore the advantages and disadvantages of integrating a search bar into your React application:
| Advantages | Disadvantages |
|---|---|
| Enhanced User Experience: Simplifies navigation and information retrieval. | Development Overhead: Requires coding and integration effort, especially for complex features. |
| Increased User Engagement: Allows users to find content quickly, encouraging interaction. | Performance Considerations: Can impact load times if not optimized properly. |
| Improved Conversion Rates: Helps users find desired products or services faster. | User Interface (UI) Complexity: Might clutter the interface if not designed well. |
Best Practices for Implementation
Here are five best practices for building a polished search bar experience in your React applications:
- Debounce Input: Implement input debouncing to prevent excessive API requests as the user types, improving performance.
- Provide Visual Feedback: Display loading indicators or progress bars while fetching search results to keep users informed.
- Implement Autocomplete: Suggest relevant search terms as the user types, enhancing usability and discoverability.
- Handle Errors Gracefully: Display user-friendly error messages if search requests fail, guiding users on appropriate actions.
- Optimize for Accessibility: Ensure your search bar is usable by everyone, including those using assistive technologies.
Frequently Asked Questions
Here are answers to common questions about creating search bars in React:
- How do I fetch data for my search results?
- How can I implement autocomplete in my search bar?
- What's the best way to handle large datasets in search results?
- How do I style my search bar to match my application's design?
- Are there any performance considerations when building search bars?
- Can I create a search bar that filters data locally without making API requests?
- How can I test my search bar component in React?
- Are there any security considerations when handling user input in a search bar?
You can use APIs to retrieve data from a server. Popular libraries like Axios or Fetch can be used to make API requests.
Libraries like React Autosuggest provide ready-made components for efficient autocomplete functionality.
Consider using pagination or infinite scrolling techniques to display results in manageable chunks.
You can use CSS modules, styled-components, or inline styles to customize the appearance of your search bar.
Yes, optimize API requests, implement debouncing, and consider caching to enhance performance.
Yes, you can filter data stored in your component's state, but this might not be suitable for large datasets.
Use a testing library like Jest and React Testing Library to write unit and integration tests for your component's functionality.
Yes, always sanitize user input to prevent cross-site scripting (XSS) vulnerabilities.
In conclusion, creating a search bar in React is a fundamental aspect of modern web development. By mastering this skill, you empower users to effortlessly navigate your applications, enhancing their overall experience. Remember that a well-designed search bar considers both aesthetics and functionality, striking a balance between visual appeal and intuitive usability.
Embrace the principles of user-centric design, strive for performance optimization, and continuously explore new ways to elevate the search experience within your applications. As the digital landscape evolves, so too will user expectations, making a commitment to ongoing learning and refinement essential for crafting truly exceptional search functionalities. By prioritizing user needs and embracing best practices, you can create search experiences that not only meet but exceed expectations, transforming your applications into indispensable tools for your users.
The allure of anime characters with long white hair and tattoos
Unlocking savings your guide to the iga owensboro weekly ad
Unbreakable bonds inspiring mother son tattoo ideas